app 在ui/ux 互動時,都會要顯示 toast 的方法,來顯示文字。
不支援 BuildContext 方式,只有三個平台支援
- Android
- IOS
- Web (Uses Toastify-JS)
Fluttertoast.showToast(
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0
);
直接在 pubspec.yaml 加上 fluttertoast: ^8.2.2,然後pub get
dependencies:
fluttertoast: ^8.2.2

在 /lib/main.dart 加入 程式
import 'package:fluttertoast/fluttertoast.dart';
宣告和初始化
class _MyHomePageState extends State<MyHomePage> {
late FToast fToast;
...
void initState() {
fToast = FToast();
fToast.init(context);
}
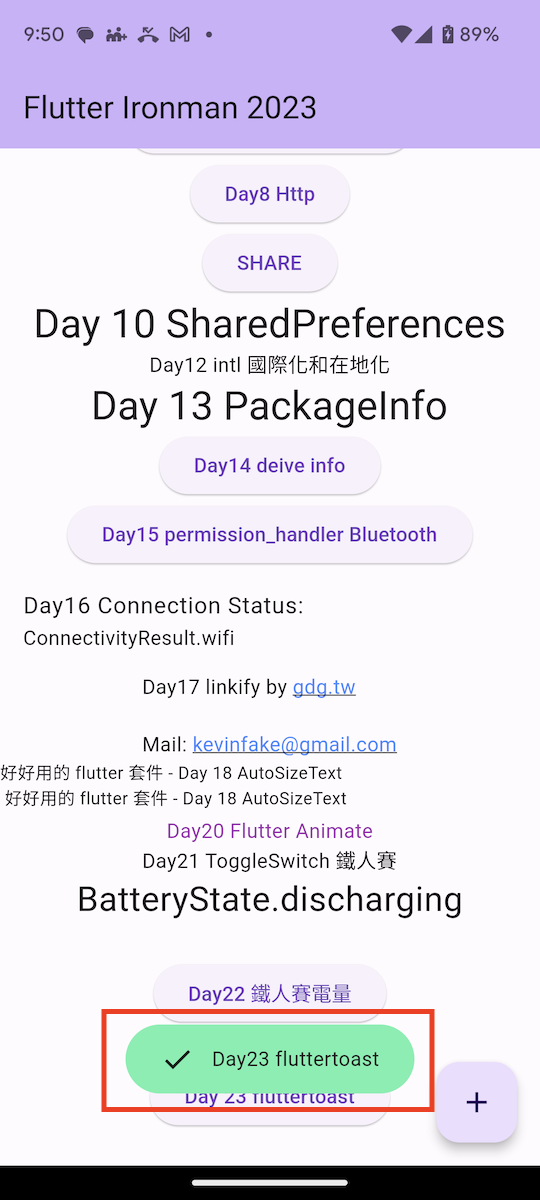
_showToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.greenAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("Day23 fluttertoast"),
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2),
);
}
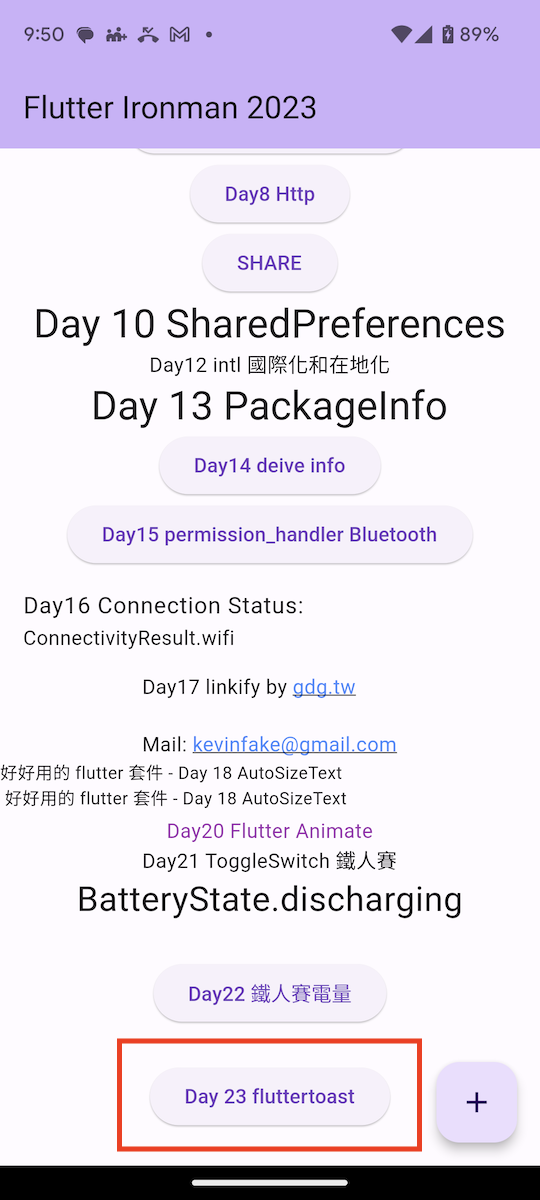
ElevatedButton(
onPressed: () {
_showToast();
},
child: Text("Day 23 fluttertoast"),
),

按下後toast
fluttertoast 還算滿好用的,可以客制toast的文字和圖,比只有秀文字好!!
